The following blog post recaps a NetSquared Toronto presentation by Sarah Lesh, a front-end web developer at hjc. You can watch her full, in-depth presentation. As coding is becoming a necessary skill for libraries, we thought this blog post might be useful our audience.

The Internet can be a confusing place, and often Internet concepts, like coding a website, may seem complicated and overwhelming. That's why we invited Sarah Lesh, a front-end web developer at hjc, to explain the basics of coding, specifically HTML, CSS, and Javascript. But first ...
What Is a Website?
At its most basic level, a website is a collection of files inside folders that visitors can access when they type an URL into their browser. Just like how you keep your files in folder structures on your computer, websites keep pages of their site in folders too; the main difference is that with websites, the folders live on the Internet (saved to a remote server).
For example, a file path on your computer could be something like this: file:///Users/sarahlesh/mywebsite.html. This file structure is telling your computer: go into Users, open the folder sarahlesh, and then in that folder open mywebsite.html.
It's the same process with a web page; instead of file:///Users/sarahlesh/mywebsite.html, the file path on a website would be something like http://www.sarahlesh.com/sarahlesh/mywebsite.html.
And similar to how a .doc extension signifies a document file, .html signifies an HTML file, or a web page.
Hypertext Markup Language (HTML)
The structure of any website is created using HTML. Think of it as the structure of a house, where the foundation and skeleton give it shape.

HTML lays everything out by defining the content and flow (the design comes later). It outlines paragraphs, headers, quotes, and lists — similar to how you would format a Word document. HTML gives us a way to create the semantic structure for the components of our web page.
Semantics
Semantics are defined by the Merriam-Webster dictionary as "the meanings of words and phrases in language." Semantics in English literature dictate where punctuation must go and how phrases are organized grammatically. Similarly, the semantics of HTML dictate how you must write code so that a browser can understand how to display your information.
Here's the basic structure of a line of HTML code:
- Opening tag: < the name of the element >
- Content: Following the opening tag, we insert the content we want to present
- Closing tag: </ the name of the element >
An example of this would be:
<h1>Hello!</h1>
In the example above, the entire line is considered an "element." The <h1> is an opening tag, whereas </h1> is the closing tag, and sandwiched in between them is the content. The letter "h" signifies your element is a header, and the "1" signifies it's the most prominent header on your website page. Therefore, an <h2> tag would be slightly smaller and less prominent than <h1>.
Every website has an <h1> tag because it represents what the web page is about and is important for screen readers. Google also weights the <h1> tag heavily as an indicator of the kind of content on that web page.
Let's Break Down HTML
Head Versus Body
The <head> (not to be mistaken with <header>) is where we put information about our website. The <body> is where our actual content goes. For example:
<head>
<title>this is the web page's title</title>
</head>
<body>
<p>this is a paragraph</p>
<h1>this is an important header</h1>
<h2>this is a less important header</h2>
<h3>this is an even less important header</h3>
<img src="path/to/image" alt="this is an image">
</body>
Notice that the <img> tag didn't have a closing tag; that's because some tags don't contain content, but rather list a source. These are called self-closing tags. The <img> tag is an example; there is no text being displayed, rather the tag tells your browser to display an image (which is a type of source) from another place online where it's being hosted.
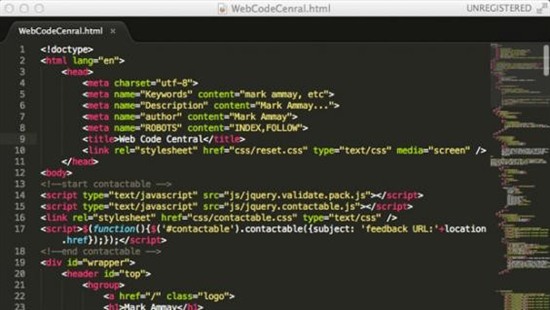
Sifting through lines and lines of code can become confusing, which is why many developers use programs like Sublime Text or Atom.io (free to download and use!). They make code easier to read by using colors to distinguish between different aspects of your code. These programs also catch your errors — similar to spell check in Microsoft Word.

Web Inspector
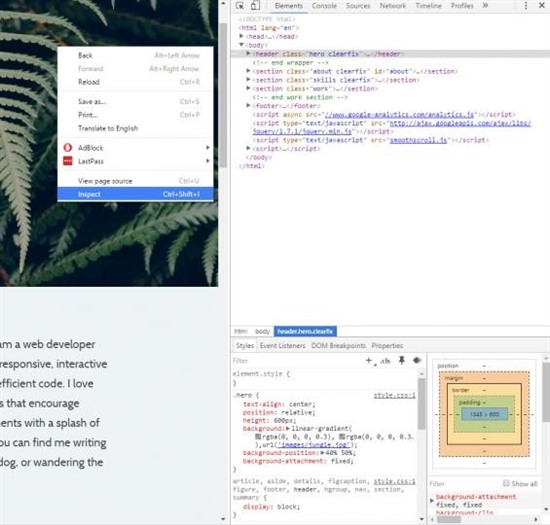
You can use the web inspector to view, study, and change the code of any web page, and play around with it to learn about coding. Simply right-click a web page in any modern browser and select Inspect from the drop-down menu.
Note: when using the web inspector, make sure you don't refresh the page; refreshing resets everything, and your edits will be lost!

The web inspector feature is symbolic of the open-source culture surrounding web development.
"The nicest thing about web development is that we love open-source, we love sharing," developer Sarah Lesh said. "The more you dig in, the more you see there are people sharing their expertise, and they want you to build on it — that's why technology has come as far as it has."
Why Do We Need Other Languages Besides HTML?
HTML was initially designed as a way to write and share research documents online. And web pages designed with only HTML look as boring as you'd expect a research document to look!

While you can build a website with HTML alone, in this modern age we want our websites to look pretty. To accomplish this, we need to use another language called CSS.
Cascading Style Sheets (CSS)
For the most part, CSS doesn't contain any content. Rather, it's used for styling your existing content outlined in your HTML code. It describes how you want something to be presented, and declares the style of certain elements that your browser then follows.
If HTML forms the outline and structure of a house, CSS is the design: the walls, the colors, and the furniture. The designs we choose affect how we structure our house, but we wouldn't build the design into our structure.

CSS code is typically kept in a style sheet (a .css file) that is separate from your .html file. The .css file is then linked through your <head> tag. This is best practice. However, below we're going to use <style> tags within HTML code to demonstrate how CSS works.
CSS is made up of rules. <style> tags are used to tell your browser that you're now using CSS, and not HTML. Every CSS rule, which defines how content is displayed, is written on a separate line. This is how CSS works: it selects the element you want to style, declares the property you want to edit, and gives it a value.
For example, below we are selecting a paragraph as the element we want to style, declaring the property of "color," and giving it a value of "pink." This would make the text of this paragraph pink.
<style>
p{
color: pink;
}
</style>
If you were to write another CSS rule underneath the one shown above — let's say a rule to make the text purple — it would overwrite the initial rule. The bottom rule always gets preference with CSS.
Like HTML, we can see what CSS rules are being applied to our website with the web inspector.
Responsive Design
CSS is what allows websites to be responsive. Responsive design means that the elements on a web page increase and decrease in size depending on the device being used to view it.
Responsive websites look good and are easy to read on any device, whether it's a computer or a smartphone. This is really important, because mobile web use is becoming the dominant form of Internet usage. If your website doesn't have responsive design, it will be inaccessible to the majority of visitors.
Responsive sites also get a better ranking from Google. You can check whether Google finds your site mobile-friendly!
You can also test your website's responsiveness by changing the size of your browser window (for example, drag your browser window smaller and larger with your mouse).
In the end, all you need to make a beautiful, working website is HTML and CSS! However, many sites use another language called JavaScript.
JavaScript (JS)
While HTML and CSS are declarative languages that tell your browser how to display certain information, JavaScript is a programming language that describes a process. JS is popular because it's lightweight and doesn't slow down your browser (in fact, modern browsers have it built in!).
JS is used for interactions on a website like opening a pop-up window, validating a login, or getting information from another site to display on yours.
We hope we helped you wrap your head around HTML, CSS, and JS!
Want to Learn More About Coding?
There are great free and paid resources available.
This post was originally published on the TechSoup Canada blog and was written by Matthew Couto.
Image 1: Rawpixel.com / Shutterstock
Image 2: Balefire / Shutterstock
Images 3, 4, and 5: Sarah Lesh
Image 6: ShortPhotos / Shutterstock






