Teens today keep hearing about coding, coding, coding — and libraries are responding! Many teens in school and public libraries seem to have ample exposure to Scratch coding, a simple coding structure that uses drag-and-drop coding blocks.
What if teens want to go further, though? What if they want to use the coding skills for which they have to type out actual coding languages instead of dragging and dropping? Libraries can do that too!
Over the course of a school year, teens at the Spring Branch-Memorial Library in Harris County Public Library used HTML and CSS coding to create web pages. From a blank Notepad page, these teens crafted web pages with content and design aspects they chose.
What Are HTML and CSS Coding?
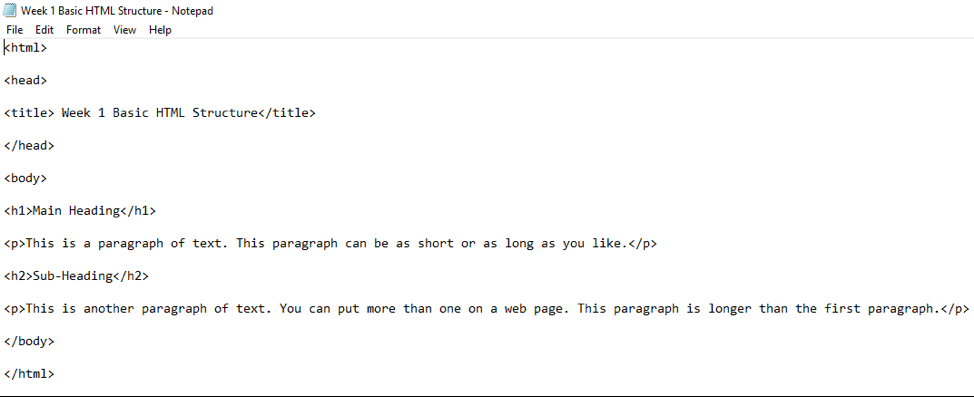
Although it may seem intimidating to teach HTML and CSS to teens, coding can actually be easy. These coding languages are basically sets of vocabulary put in certain structures to create a web page. When creating the web page, the HTML coding (shown below) determines the content of the page, or what it says.

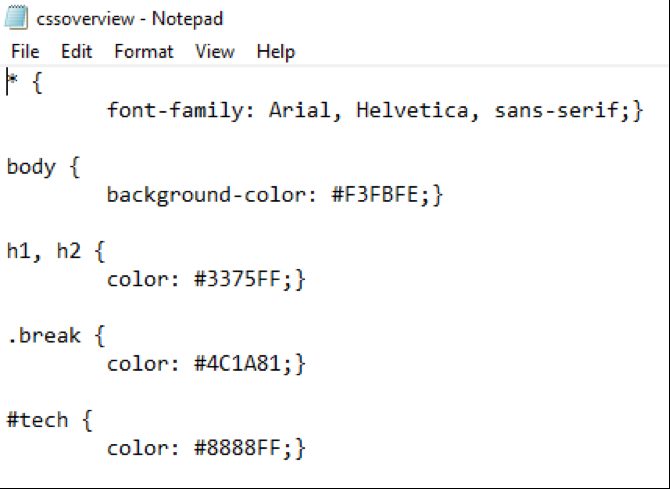
The CSS coding (see below) adds design elements, like fonts and colors, to the previously created HTML coding.

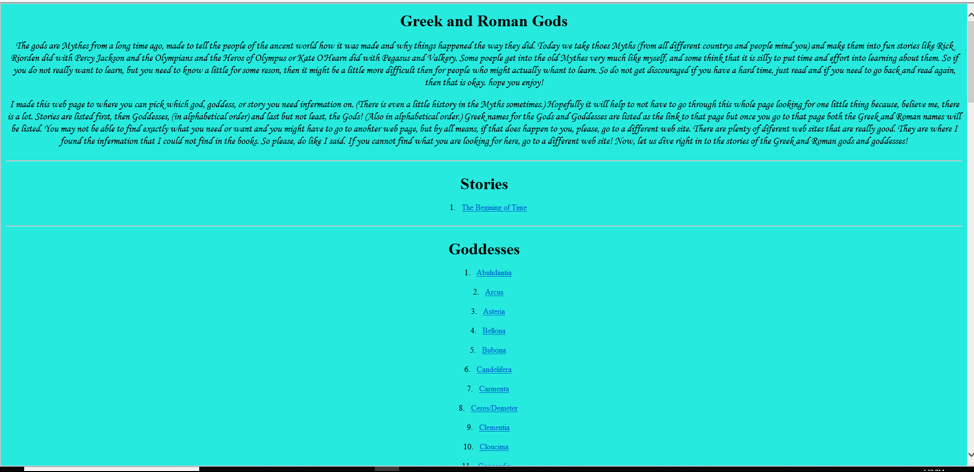
Together, HTML and CSS coding create a web page that can be displayed in any web browser. In this example, a teen who took HTML and CSS coding classes at Spring Branch-Memorial Library coded a web page on mythology.

How Coding Classes Work at Our Library
Teaching HTML and CSS coding to teens, unlike many library programs, is not a one-time event. At Spring Branch-Memorial Library, HTML coding was taught during the fall, and CSS coding took place in the spring. Each coding series consisted of eight one-hour-long classes.
At the end of the first hour of coding in the HTML classes, each teen had created their own web page on their topic of choice. During each successive class, teens added different elements, like links and images, to their web pages. Every class, the first half-hour was devoted to learning new coding skills from a presentation. Teens then had a half-hour to apply these skills while coding their own web pages. After every class, teens saved their work to flash drives, then left the flash drives at the library. At the end of all the lessons, teens took home their flash drives to show off their hard work and continue their coding adventures.
CSS classes worked similarly to HTML classes. However, the first CSS class focused on a review of HTML coding. This structure allowed any teen, whether they had taken the HTML classes or not, to participate. After the initial review, teens learned how to use CSS to add design elements, like colors and box borders, to their HTML web pages. At the end of CSS classes, teens again left with flash drives containing their coding.
Materials Needed
With all the science and creativity involved in HTML and CSS lessons, there are surprisingly few materials needed! Anyone looking to lead these classes needs a projector to show the weekly lesson. Additionally, each student needs a flash drive, as well as a computer with access to Notepad, a web browser, and the Internet.
How Successful Are Our Coding Classes?
At Spring Branch-Memorial Library, coding classes were a huge success. An average of 13 teens attended each class. So many teens tried to come that the library had to limit attendance and implement preregistration. The classes also led to questions about other types of coding and spawned JavaScript lessons.
While the Spring Branch-Memorial Library had wild success with these classes, libraries looking to implement this program must keep a couple of things in mind. Most importantly, buy-in is vital from teens! They are signing up for a series of classes, meaning semi-regular attendance is required to truly learn coding. Emphasizing this fact, and calling or emailing to remind teens about each upcoming class, goes a long way towards building a successful program.
Another important aspect is freedom! Teens can talk together or wander to safe sites on the Internet, then come back to their coding project in their own time. Most importantly, teens should make their web pages on any subjects they choose (cats, Greek gods, favorite YouTubers) to foster engagement and encourage passions within coding.
Use Our Lesson Plans!
I invite all interested librarians and library workers to use our lessons from Spring Branch-Memorial Library located here. The Google Drive link has access to all presentations and step-by-step lesson plans for HTML and CSS coding.
How does a librarian learn coding in the first place? For lessons at Spring Branch-Memorial Library, the basis was the book HTML & CSS: Design and Build Websites by Jon Duckett. This book is easy to follow and can be used by any interested librarian to teach themselves coding.
So please go ahead and use our materials and go forth and start your own coding classes or change the way your library teaches coding!
About the Author
Elizabeth Boggs, a graduate of the University of North Texas, currently serves as the young adult services librarian at the Spring Branch-Memorial Library, part of the Harris County Public Library (HCPL) system in Houston, Texas. She enjoys inviting tweens and teens into her library with a variety of engaging programs, including HTML, CSS, and JavaScript coding classes, as well as a monthly book club and regular gaming events. She also serves on the HCPL Training Committee and the TeenBookCon planning committee. If you have any questions or feedback about Elizabeth's lesson plans, please email her at elizabeth.boggs@hcpl.net.






