If you saw my blog post on TechSoup for Libraries, Simple Coding Lessons for Teens, and taught your teens to create web pages with HTML and CSS coding, then congratulations!
Where do you go from here, though? Your teens have the coding and web page creation basics, and they may be clamoring for more!
You can advance these skills using JavaScript coding, which builds on HTML and CSS by adding interactivity to web pages.
What Are HTML and CSS Coding Again?
When introducing JavaScript coding to teens, it is helpful to have hosted previous classes on HTML and CSS. Having experience with these foundational coding languages makes it much easier to teach and learn JavaScript.
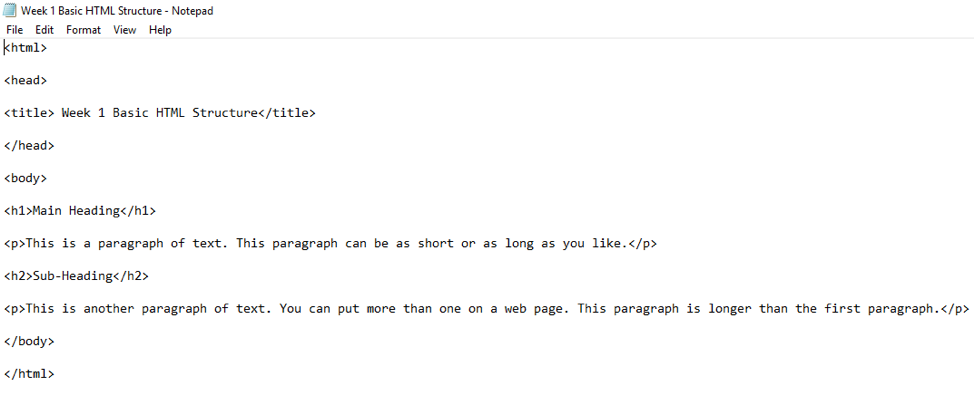
HTML and CSS coding are just vocabulary terms arranged in certain formats to make a web page. Within the web page, HTML coding (shown below) creates the page's words and content.

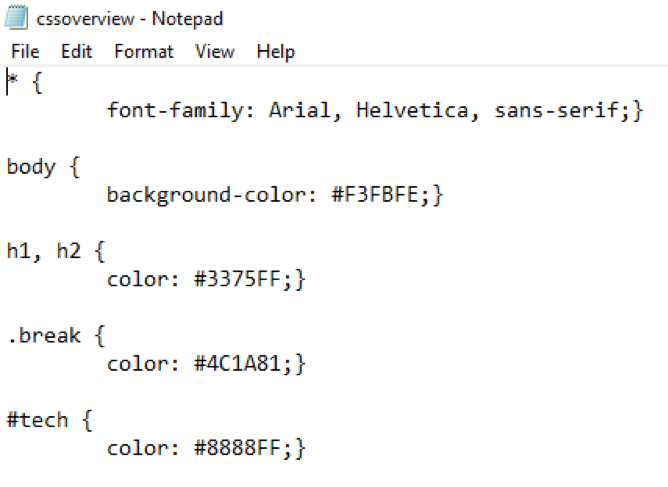
With CSS coding (shown below), design elements such as colors and fonts are added to the page.

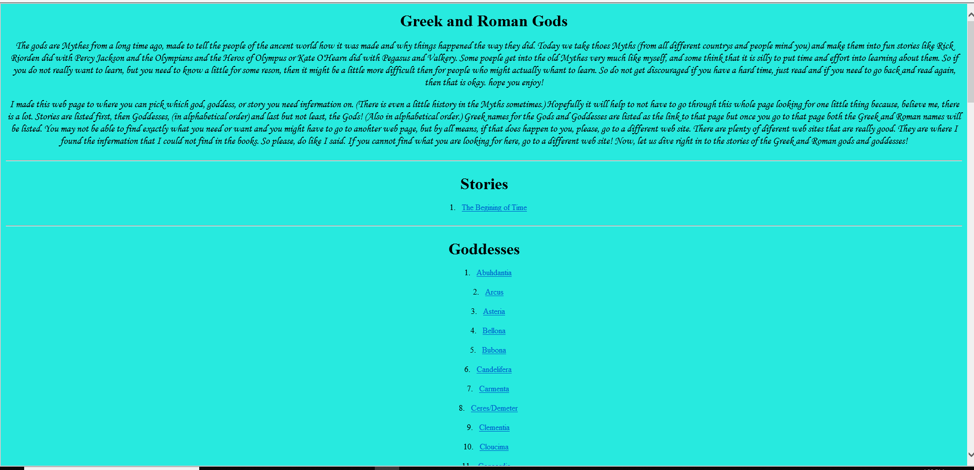
HTML and CSS coding work together to create a web page that can be viewed in any web browser. For example, a web page (shown below) on mythology was created with HTML and CSS coding by a teen at Spring Branch-Memorial Library in the Harris County Public Library system.

What Is JavaScript Coding?
JavaScript coding adds interactivity to the web page created with HTML and CSS. With JavaScript, a web page can randomize its greeting at the top of the page or host a Hangman game.
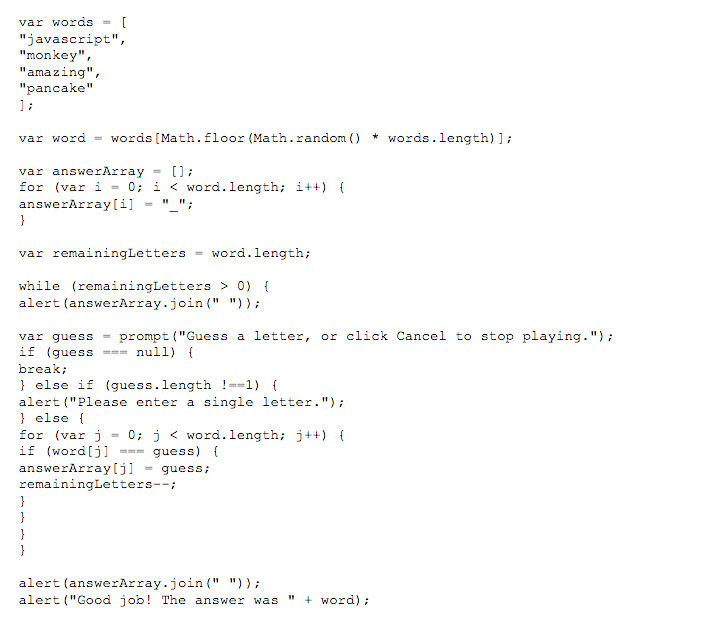
Like HTML and CSS, JavaScript is a set of coding vocabulary terms put in a certain structure. Similar to CSS, JavaScript (shown below) enhances the existing HTML web page, this time by adding changeable parts to the page.

How Coding Classes Work at the Library
Teaching JavaScript coding at the library, similar to HTML and CSS, involves a series of classes. At the Spring Branch-Memorial Library, this particular coding series featured seven hourlong classes.
The first three classes reviewed HTML and CSS coding. These languages are simpler than JavaScript, and they form the basic web page that JavaScript enhances. Spending time reviewing HTML and CSS gives all teens, even those with no prior coding experience, a great foundation before jumping into JavaScript.
The remaining four courses explored the basics of JavaScript. The final goal with these classes was to complete a Hangman game that could be played within the web page (shown below). Each class featured a half-hour lesson on new coding skills, followed by a half hour spent conquering that week's coding challenge. Since JavaScript coding is more complex than HTML and CSS, these coding challenges made JavaScript easier to comprehend.

Materials Needed
To get started teaching JavaScript to teens, only a few basic technologies are required. You need a projector to introduce coding skills. Each student also needs a computer that can access Notepad, the Internet, and a web browser. Having a flash drive for each student to save work is also a good idea.
How Successful Are Coding Classes?
Just like HTML and CSS classes, JavaScript classes were a success at the Spring Branch-Memorial Library. Preregistration, a necessity for popular coding classes, filled up with a waitlist, and an average of eight teens attended each class.
Although the Spring Branch-Memorial Library had success with JavaScript, these classes have intricacies to keep in mind. JavaScript is more complex, and it may frustrate new coders. Presenting teens with coding challenges, rather than allowing free coding time, helps curb these difficulties. However, teens need to stay engaged with these challenges! Offering a bonus challenge for teens who complete the first weekly challenge can help with this goal.
Scheduling is also important to keep in mind. At the Spring Branch-Memorial Library, attendance dropped to three teens, an all-time low, for the final lesson. This lesson was even the one with party snacks and giveaways, as well as the culminating creation of the Hangman game! This drop-off may have been because the final class was in mid-December, when teens are busy with finals. Since this program involves planning classes far in advance, keeping potential scheduling issues in mind is essential.
But I Don't Know How to Code
Having a resource that you can use to learn coding and reference while you teach is the best way to build your foundation in coding! Lessons at the Spring Branch-Memorial Library were based around three books: HTML & CSS: Design and Build Websites by Jon Duckett, JavaScript & jQuery: Interactive Front-End Web Development by Jon Duckett, and JavaScript for Kids by Nick Morgan. The Duckett books give easy-to-follow foundational information, while the Morgan book provides bases for the weekly challenges.
You are also welcome to use lessons from the Spring Branch-Memorial Library. Access presentations, lesson plans, and weekly challenges through this Google Drive link. An upload to Google Drive may have changed some formatting, but feel free to direct questions to me. Find my email address below in my author bio.
Enjoy using these materials to continue expanding your teens' coding experiences!
About the Author
Elizabeth Boggs, a graduate of the University of North Texas, currently serves as the Young Adult Services Librarian at the Spring Branch-Memorial Library, part of the Harris County Public Library system in Houston, Texas. She enjoys inviting tweens and teens into her library with a variety of engaging programs, including HTML, CSS, and JavaScript coding classes, as well as a monthly book club and regular gaming events. She also serves on the HCPL Training Committee and the TeenBookCon planning committee. If you have any questions or feedback about our lesson plans, please email her at elizabeth.boggs@hcpl.net.






